Проектування та верстка вебсторінок
Процес
створення сайта умовно можна розподілити на етапів:
Загальне
планування складається:
Ø зі створення ідеї (необхідно вибрати тему проекту й відповідно
до неї дібрати текстові та графічні матеріали),
Ø розробки структури проекту (потрібно визначити кількість
розділів сайта, класифікувати матеріал за розділами, приступити до формування
навігаційного меню),
Ø опрацювання макета проекту (потрібно скласти макет проекту,
використовуючи графічний редактор).
Верстка
веб-сторінки (англ. page-proof) — це процес
створення веб-сторінки із попередньо створеного макету дизайну сайту,
заздалегідь намальованого за допомогою графічних редакторів. Існує два способи
верстки – таблична та блочна.
Таблична
верстка сайту – це верстка, при якій структура
сторінки сайту представлена у вигляді таблиці. Кожний елемент сторінки – це
одна або кілька комірок таблиці. Таблична верстка сайту зручна й широко
застосовується верстальниками, однак вона не завжди може задовольнити потреби
сайту зі швидкості завантаження.
Створити
сайт за допомогою таблиці було досить просто — достатньо мати початкові знання HTML і CSS і
використовувати мінімум правил CSS.
Таблична верстка має низку недоліків: при складній структурі важко розібратися в коді, браузери
відображають таблицю на екрані лише після повного завантаження, а складний
дизайн з перекриттям елементів узагалі неможливо реалізувати. Таблична верстка
неприйнятна для побудови адаптивних сайтів.
Найпопулярнішим
способом верстки є так званий блоковий.
Блокова
верстка сайту, або як її ще називають верстка
div’ами, – це верстка сайту на основі елементів <div>. Така верстка сайту
має ряд переваг: стислість коду, висока швидкість завантаження коду й т.д. При
цьому використовуються блоки, які або
розташовують один під одним, або керують порядком їх відображення за допомогою
позиціонування в CSS.
Контент є основною
складовою вебсторінки. Він відіграє провідну роль у дизайні, тому займає
більший простір і підкріплений графікою.
Кожен сайт в
своїй структурі має частину котра називається header
та в якій відображаються логотипи, меню
та зображення котрі характеризують сайт. В основній частині ми можемо мати
один та більше блоків. Один з середніх блоків містить необхідну інформацію, а
інші заповнює відповідно потреб адміністратор сайту. Тут також може бути меню,
додаткові віджети, реклама, тощо. В нижній частині розташовується «підвал – footer» де знаходиться додаткове меню, контактна інформація чи
статистика сайту (модним наразі стало додавати стрілку прокручування сторінки
вгору в підвалі).
Умовно можна
тут визначити такі блоки веб-сторінки:
LogoBlock
– місце логотипу;
MenyBlock
–меню сайту;
Left1Block –лівий перший блок з додатковою інформацією;
Left2Block –лівий другий блок з додатковою інформацією;
Header
–заголовок;
Info Block –основний блок з даними;
Right1Block – правий перший блок з додатковою інформацією;
Right2Block – правий другий блок з додатковою інформацією
Footer
– підвал.
Розглянемо основні елементи вебсторінки сайта.
Елемент div() (від англ. division —
розділ, блок) зазвичай виконує на вебсторінці роль контейнера.
Приклад використання контейнера на вебсторінці:
код HTML
<div class="text">
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse.
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse.
</div>
правила CSS
.text{
margin-top: 3vh; width: 70%;
margin-left:
auto;
height: 16vh;
overflow: hidden;
line-height: 4vh;
color: #303030;
font-family:
Verdana;
font-size: 2vh;
transition: 0.4s
height;
}
відображення
в браузері
Теги div мають такі
характеристики:
ü div — блочний
елемент; якщо ширину не задано, блок займає всю ширину браузера;
ü div — висота
блоку; якщо висоту не задано, то блок дорівнює вмісту; порожній блок div має висоту 0 рх, тому не відображається на сторінці;
ü div не має
оформлення; щоб його побачити, потрібно задати стилі в CSS;
ü div — може
містити будь-яке число вкладених елементів; можна вкласти інші блоки div, заголовки, таблиці, зображення та ін.
Елемент <header> (заголовок)
є контейнером, у якому містяться назва сайта, логотип і навігаційна панель.
Логотип найчастіше
розташовується у верхньому лівому кутку вебсторінки або посередині, залежно
від ідеї, макета.
Приклад запису та відображення у браузері логотипа сайта
код HTML
<a
class='w3schools-logo notranslate' href='//www.w3schools.com'>w3schools<span class=ldotcoml>.com</spanx/a>
правила CSS
.w3schools-logo {
font-family: fontawesome;
text-decoration: none;
line-height: 1;
font-size: 37рх;
letter-spacing: 3px;
color: #555555;
display: block;
position: absolute;
top: 17px;
}
w3schools-logo .dotcom
{color: «4CAF50}
відображення
в браузері
Навігаційна панель
часто розташовується у верхній частині вебсторінки незалежно від того,
вертикально або горизонтально розташовані елементи
навігації сайта, і містить посилання на його основні розділи.
Приклад навігаційної
панелі сайта
код HTML
<nav class="menu">
<li> <а href="#">Головна</a> </lі>
<lі>
<а hгef="#">Гaлepeя</a> </lі>
<lі> <а href=”#”>Контакти</a> </lі>
</nav>
правила CSS
menu{
display: inline-block;
width: 100vw;
height: 10vh;
background-color:
lightgreen;
align-items: center;
justify-content:
center;
margin-top: 35vh;
padding-left:
18vw;
padding-right: 18vw;
}
.menu li {
list-style: none;
}
відображення
в браузері
Нижній
колонтитул (footer, підвал) розташовується внизу
вебсторінки і містить інформацію про правовласників, контактні та юридичні
дані, посилання на розділи сайта (найчастіше дублює основну навігацію), посилання
на соціальні мережі, форму зворотного зв'язку та ін.
Приклад нижнього
колонтитулу вебсторінки:
код HTML
<footer>
©All Right Reserved
<br>
Знайдіть нас у
мережах:
<а
href="google.com">
Google </a>
<а
href="youtube.comM>
YouTube </a>
</footer>
правила CSS
footer{
background: #Ь6е283;
width: 100%;
padding: 1%;
}
відображення
в браузері
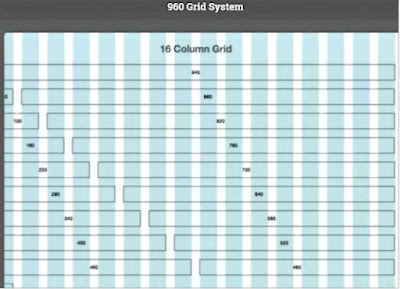
Модульна
сітка передбачає поділ вебсторінки на
окремі колонки по вертикалі та вибудовування контенту. Дизайн макета зазвичай
розробляється саме за цією сіткою.
Створення
макета на основі модульної сітки допоможе в подальшому прискорити процес
верстання. Завдяки їй блоки контенту й елементи розташовуватимуться на певній
відстані один від одного.
Можна
сказати, що модульна сітка — це певна візуальна абстракція, візуальний розподіл
сторінки на однакові за шириною стовпці з однаковими відступами між ними.
Розглянемо
чотири найбільш поширені типи навігації вебсторінкою сайта (рис. 2.18):
Ø навігація в лівому стовпці;
Ø навігація в правому стовпці;
Ø горизонтальна навігація;
Ø навігація Mobile First.
Одним зі
способів визначення основного кольору в проекті є складання mood board (дошка настрою). Під час створення дизайну макета варто
розпочати роботу з визначення колірної гами проекту.
Порядок
складання mood board:
ü
потрібно набрати кожен синонім у
рядку пошуку по картинках Google та
виписати найчастіше повторювані в знайдених зображеннях кольори — від них
залежить візуальне сприйняття проекту користувачем і виклик відповідних
почуттів.
Під час
розробки дизайну вебсторінки використовують фреймворк — програмну
оболонку, що дозволяє спростити і прискорити розв'язування типових завдань.
Під
структурою проекту розуміють зберігання файлів проекту в його директорії.
Окремі категорії файлів необхідно поміщати у свої папки:
картинки, в
папку images або img,
ess — у папку ess,
javascript — у папку js.
У корені
лежатимуть лише index.html і вебсторінки сайта або тільки index.html, а вебсторінки — в окремій папці pages.
Важливо дотримуватись подібних правил і під час іменування
файлів проекту.
Найчастіше
застосовуються такі імена:
—
як головна сторінка — index.html,
—
стилі проекту — styles.css,
—
скрипти — scripts.js або app.js.
Мінімізовані
версії файлів мають префікс .min, назви
картинок відображають те, що на них зображено.
Верстання
вебсторінки здійснюється поетапно.
Етапи верстання вебсторінки:
Як бачимо,
за допомогою тегів HTML спочатку створюють скелет сторінки,
орієнтуючись на структуру, складену ще на першому етапі. Далі визначають
необхідні класи та переходять до написання CSS-стилів.